
Markdown Examples
This knowby provides examples of how to use Markdown Language to format descriptions and steps in a knowby. Each step provides an example of the formatted text as well as an image of the Markdown text as it appears in edit mode.
This knowby provides examples of how to use Markdown Language to format descriptions and steps in a knowby. Each step provides an example of the formatted text as well as an image of the Markdown text as it appears in edit mode.
1

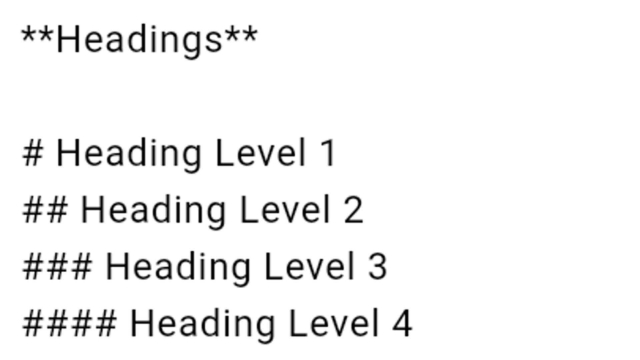
Headings
Heading Level 1
Heading Level 2
Heading Level 3
Heading Level 4
2

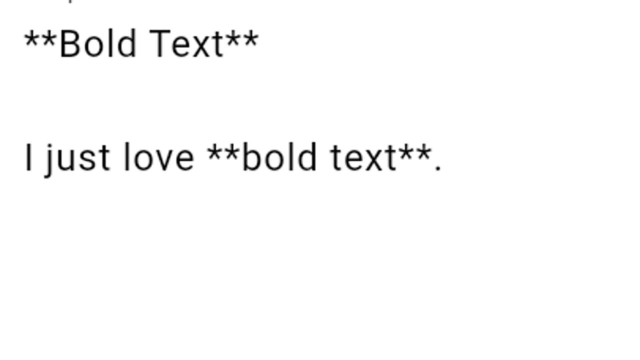
Bold Text
I just love bold text.
3

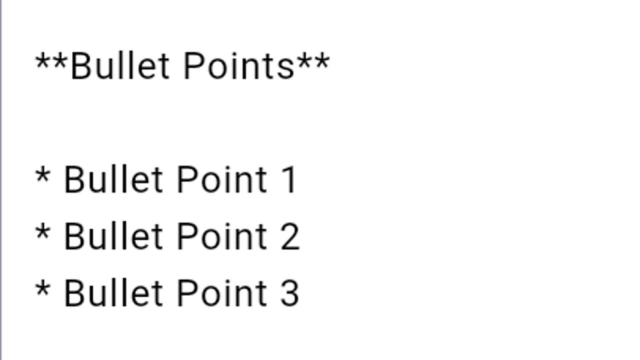
Bullet Points
- Bullet Point 1
- Bullet Point 2
- Bullet Point 3
4

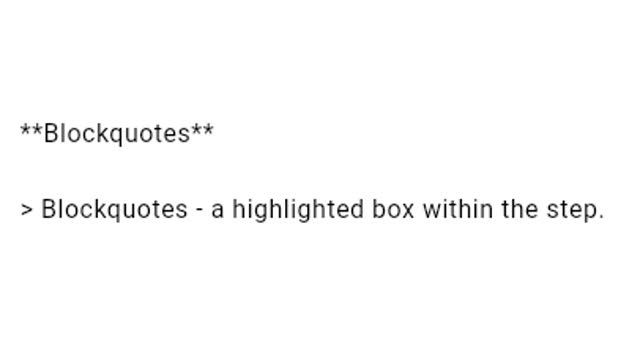
Blockquotes
Blockquotes - a highlighted box within the step.
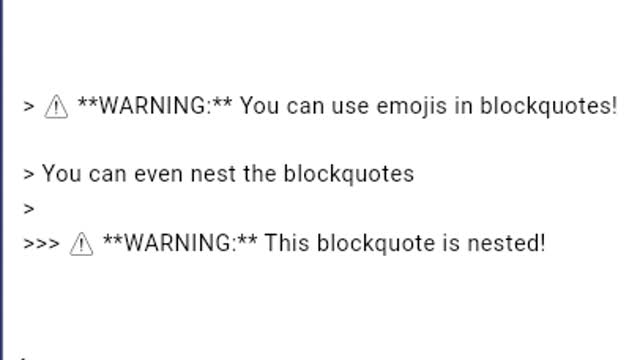
5

⚠️ WARNING: You can use emojis in blockquotes!
You can even nest the blockquotes
⚠️ WARNING: This blockquote is nested!
6

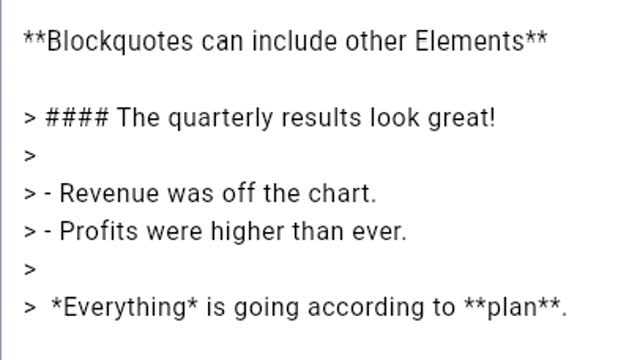
Blockquotes can include other Elements
The quarterly results look great!
- Revenue was off the chart.
- Profits were higher than ever.
Everything is going according to plan.
7
![<p><strong>Task Lists</strong></p>
<ul>
<li>[x] Write the press release</li>
<li>[ ] Update the website</li>
<li>[ ] Contact the media</li>
</ul>](https://knowby.show/media/knowby-know-how/knowbys/19cb28c9-a4c8-472e-a221-597b1cc7a810/steps/4377382c-fca6-4088-a9eb-146aa677bfb6/processed/640x360_cropped.jpg)
Task Lists
- [x] Write the press release
- [ ] Update the website
- [ ] Contact the media
8

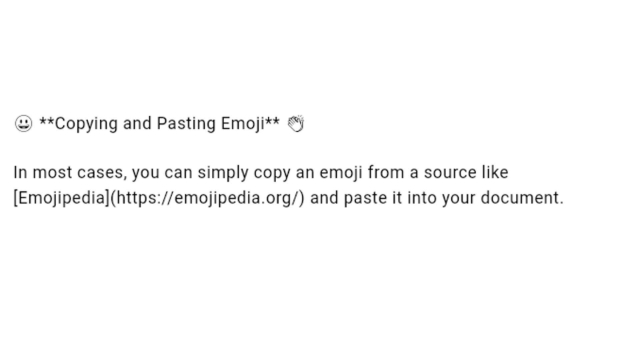
😃 Copying and Pasting Emoji
Simply copy an emoji from a source like Emojipedia and paste it into your document.